Google search as we know it has seen a significant facelift. To further optimize their platform, Google released a major algorithm update in mid-June to enhance its users’ browsing experience. The page experience rollout encompasses several ranking factors in its scoring. The latest being Google Core Web Vitals, which is relatively new to the SEO community. In this article, we’ll uncover the importance of Google core web vitals and why your site can’t afford to ignore this imperative shift.
What are Core Web Vitals?
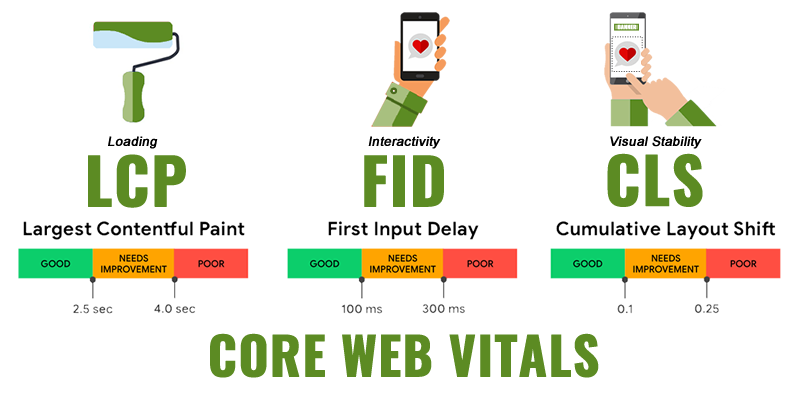
Google core web vitals is an assessment score based on real-world usage data and interaction with a site. It is made up of the following three components to help ensure optimal performance:
- Largest Contentful Paint (LCP): The largest contentful paint measures how quickly a site’s content loads and is visible to users. To avoid a penalty from Google, websites should load within 2.5 seconds of the page load time.
- First Input Display: The first input display measures when a user is engaged with the page and documents actions such as button clicks. The interactivity within the page should occur within 100 milliseconds or less.
- Cumulative Layout Shift: The cumulative layout shift measures the visual stability of a page. According to Google’s web development department, to score within the 75th percentile of websites, the cumulative layout shift needs to have a score of 0.01 or less.
The ranking factors for these elements are illustrated below:

How Google Core Web Vitals Could Impact Your Rankings
Core web vitals is an active ranking signal on Google. Along with the page experience updates, Google measures how users interact with a page and whether or not your content and user experience prove valuable. Through these signals, such as load time, interactivity, and visual stability, Google will determine which websites to rank on top.
According to an initial case study performed by SEMRush, websites with “good” core web vital ratings were already performing well in search. Their findings concluded that websites with better vitals across all three categories had a better placement in the SERPs.
Mobile performance from the same study was said to have a lower score than desktop versions of a site. A concern that website owners should not take lightly as Google predominantly uses mobile-first indexing for ranking positions.
Google has approximately 246 million unique users in the United States alone. By failing to optimize your site from both a desktop and mobile experience, you could be losing out on market share, as the search engine giant accounts for 90% of all searches.
Don’t Lose Out on Qualified Web Traffic. Fix Your Core Web Vitals With Our Expert Help.
How to Evaluate Your Core Web Vitals Performance
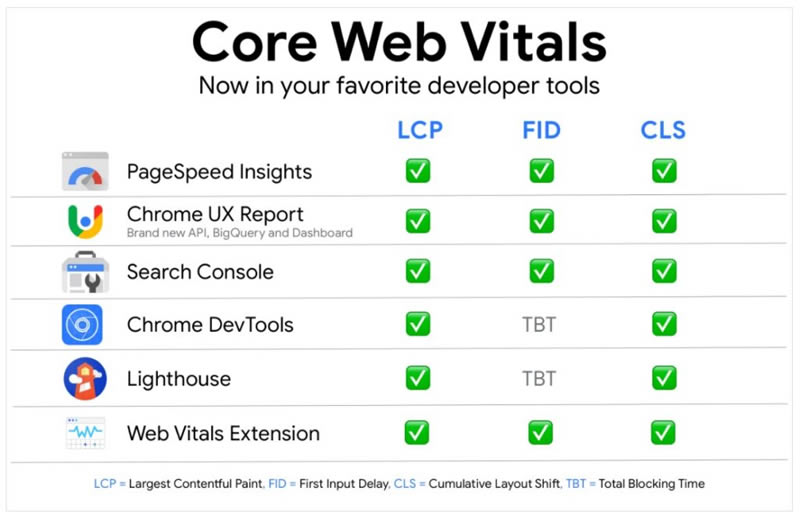
To help diagnose your core web vitals, Google’s developer suite includes several platforms that support the measurement of this ranking signal. These tools can help site owners and SEO’s discover usability issues and user experience barriers to conversion:

The newest developments in the Lighthouse reporting kit now break down the audits in the core web vitals categories. Among the reporting features are opportunities outlined to enhance performance scores.
Google Search Console should also be leveraged to view how Google sees your site. There is a core web vitals tab within the dashboard where you can review the suggested fixes Google recommends.
Creating an Action Plan to Improve Your Site
With the ever-changing landscape of Google’s algorithm, your site must be optimized to maximize profits, conversions, and brand visibility. The page experience update will fully roll out in August 2021, making the need to improve your site structure more critically than ever not to sacrifice rankings. As user experience ramps up its momentum, don’t let your site get left in the dark. Our team of experts can help craft an SEO strategy for you to improve both your technical and on-page site presence.